Introduction
The post fields shortcode is meant to be used in conjunction with the templates custom post type. When creating a layout template, you can use the post fields shortcode to select which fields you want to show, in what places. This allows for easy creation of your own templates, you have full control.
Shortcode Use
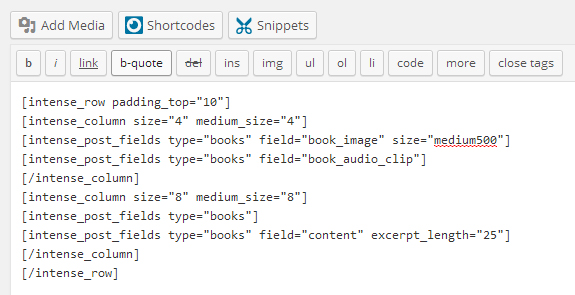
Using the post fields shortcode dialog, you can create your own template layout in the templates custom post type. The image to the right shows a simple template layout for the books custom post type.
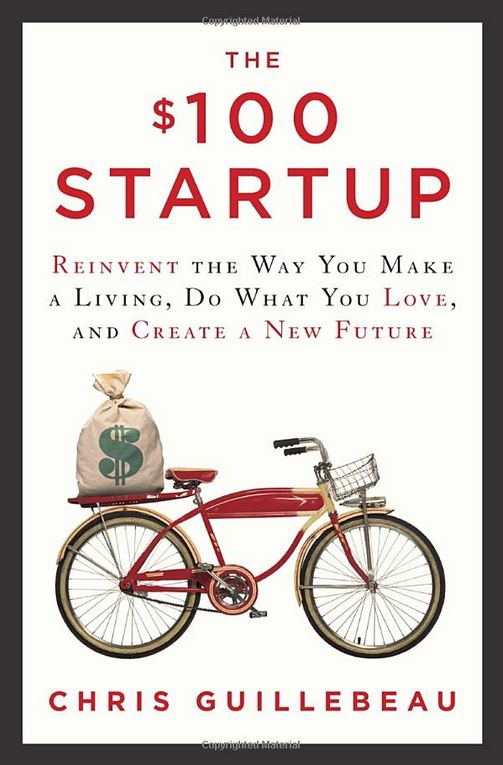
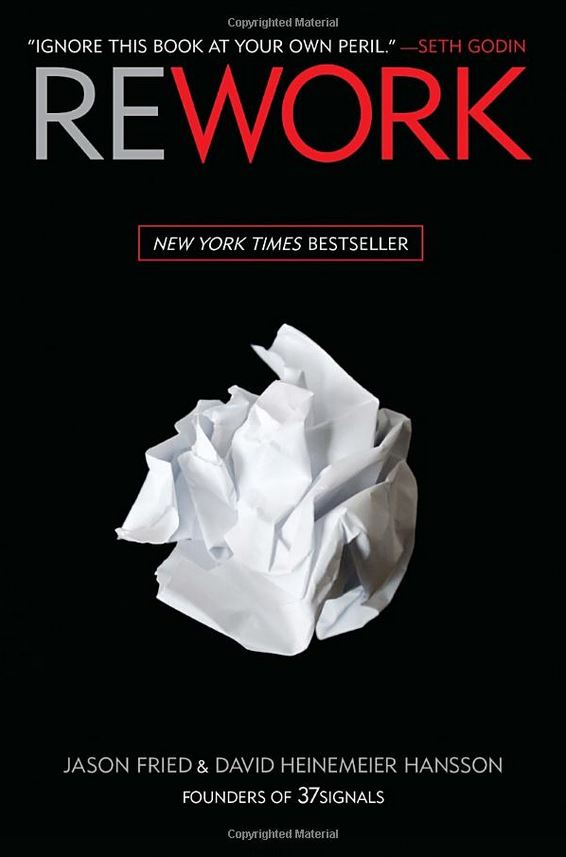
You can see the resulting 2 column layout below.

Resulting layout
Explore More Shortcodes
- Alert
- Animated Popular
- Animated Image
- Animated Scroll New
- Audio
- Badge
- Blockquote
- Blog
- Blur New
- Books
- Button
- Chart
- Clients
- Code
- Collapsibles
- Content Box
- Content Section Popular
- Counter
- Coupons
- Custom Post Type
- Definitions
- Device Mockups
- Divider Popular
- Dropcap
- Emphasis
- Events
- FAQ
- Filler
- Flip Box Popular
- Fullscreen Video
- Gallery Popular
- Google Docs Viewer
- Guests
- Heading
- Highlight
- Hover Box
- Horizontal Ruler
- Icon Popular
- Icon List
- If New
- Image
- Image Compare
- Jobs
- Label
- Lead
- Lightbox
- Locations
- Map
- Masonry
- Members
- Menu
- Post Meta Data
- Movies
- Music
- News
- Overlay Popular
- Panel New
- Parallax Scene Popular
- Permalink
- Person
- Popover
- Portfolio
- Post Fields
- Post Media
- Pricing Table
- Progress
- Project
- Promotional Box
- QR Code
- Quotes
- Recent Books
- Recent Clients
- Recent Coupons
- Recent Events
- Recent Jobs
- Recent Locations
- Recent Movies
- Recent Music
- Recent News
- Recent Portfolios
- Recent Posts
- Recent Projects
- Recent Quotes
- Recent Recipes
[intense_content_section]
<h2>Introduction</h2>
The post fields shortcode is meant to be used in conjunction with the templates custom post type. When creating a layout template, you can use the post fields shortcode to select which fields you want to show, in what places. This allows for easy creation of your own templates, you have full control.
[intense_hr]
[intense_row padding_top="0"]
[intense_column size="8" medium_size="8"]
<h2>Shortcode Use</h2>
Using the post fields shortcode dialog, you can create your own template layout in the templates custom post type. The image to the right shows a simple template layout for the books custom post type.<br /><br />
You can see the resulting 2 column layout below.
[/intense_column]
[intense_column size="4" medium_size="4"]
[intense_image image="2521" size="medium800" title="Book Template"]
[/intense_column]
[/intense_row]
[/intense_content_section]
[intense_content_section background_type="color" background_color="#f9f9f9" border_top="1px solid #ededed" border_bottom="1px solid #ededed"]
<h2>Resulting layout</h2>
[intense_books post_type="intense_books" taxonomy="intense_book_category" template="template_2484" posts_per_page="2" post_count="2" show_meta="0" post_excerpt="intense_book_excerpt" show_filter="0"]
[/intense_content_section]
[intense_snippet snippet_id="Child Theme | Shortcodes/footer" snippet_title="Shortcode Page Footer"]